
I am happy to announce the release of my book on ASP.NET Core 2.0!
It contains many real world examples and everything you need to become a full fledged web developer. Don't hesitate and buy it!
Useful information, experiences, concepts, tips and tutorials on current and upcoming Microsoft .Net software development technologies and environments from my point of view as Solutions Architect.

[Book] Learning ASP.NET Core 2.0
My company Cellenza has organized a DevOps Day together with Microsoft France. We have invited managers in the morning and technical guys in the afternoon. The goal was to share our knowledge and experiences on how to transform enterprises and adopt the DevOps approach. You can find the dedicated website with the agenda here.
I have presented the DevOps Keynote together with Stéphane Goudeau. It contains the history, the stakes, the challenges and a high level view of the Microsoft solutions, which allow to implement DevOps efficiently.
You can find the slides in French on slideshare or just review them below :
We have also worked together on a Whitepaper in French on the subject. As of today there are not many Whitepapers on how to apply DevOps using Microsoft solutions written in French, so please fee free to download it, give me some feedback and share it if you like it !
You can find the whitepaper and our dedicated website here:
Do you already have a DevOps approach ? Is it working for you ? Do you like the Microsoft tools shown in my slides ? What are your findings and problems ? Please feel free to discuss in the comments section !
[DevOps Day 2014] DevOps Conference in Paris
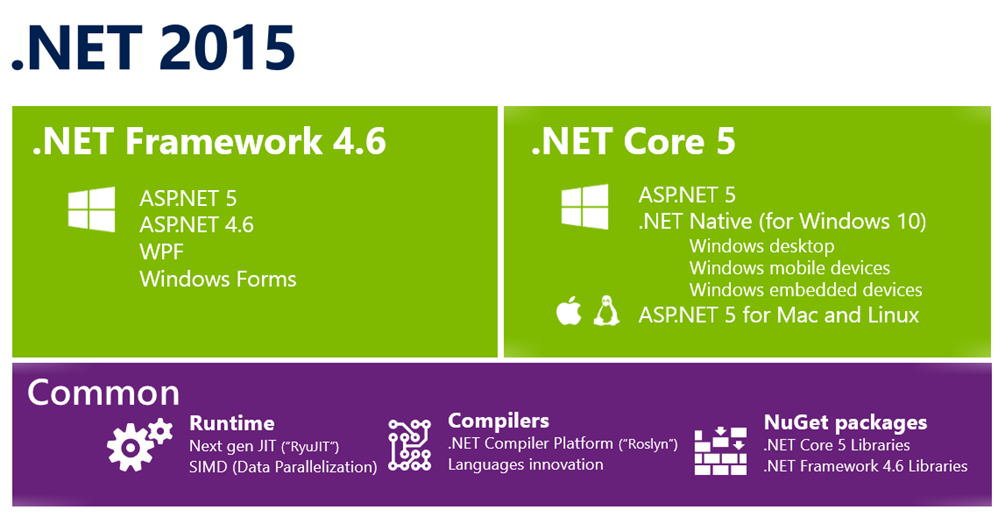
Some major news have been announced this week: .NET is going open-source (Core Stack from ASP.NET to the Runtime and the Framework) and cross-platform (Linux, Mac, etc…). That could as well be the most important announcement in the IT industry since years and maybe even the most impacting one for the coming years in the future !

It effectively means that could can review the platform source code as well as extend and participate in the future of .NET. Yes, you can be a direct actor and add features that you would like to see or help fixing bugs ! There will be some governance processes but open source means that will now have all the goodness of community driven projects while maintaining the support of Microsoft. I think that this is a major shift in how Microsoft is pushing forward its development technologies and I am very happy in how it is done !
And if this would not be enough, they have also announced that .NET is coming to Linux and Mac, which effectively means that you can run your applications nearly everywhere in the future !
Another big announcement is the next version of Visual Studio 2015 as well as the Community Edition, which is going to be free for educational and community usages. Now you have everything to actively participate and write code for .NET while using your preferred Development IDE (depending on the usage even for free) and the public .NET github repository. Microsoft now embraces the community in wyas we have never seen before !
The future is shining bright ! Lets make .NET the platform of the future together, everyone in the community is concerned and I hope that many of the experts of the other languages will at least try it out and maybe use it extensively when they see that it is really a very powerful and efficient platform.
Here are some further links on the different subjects:
[.NET 2015] Open-Source and Cross-Platform for .NET
Microsoft has announced lately a preview of ASP.NET vNext, the next version of our preferred web development framework, which is going to be published as open source. I had already quickly mentioned it in one of my blog posts.
You can download and install the recently released Visual Studio “14” CTP2 for evaluation and testing purposes. CTP2 contains some additional features, when compared to the CTP1 version. I advise you to read the official Microsoft blog post. Note that you should install it to a clean VM, since there are some nasty compatibility issues if you install it over an existing Visual Studio 2013 installation.
The next version of ASP.NET will contain some major updates and breaking changes for web developers. It has been completely redesigned and improved to combine Web Pages, MVC, SignalR and Web API into a single common web development framework. This new framework is going to be called MVC6.
Here are some of the new features:
ASP.NET vNext First Steps
In the following paragraphs you are going to see how to create a new ASP.NET vNext project from scratch. Please understand that Visual Studio 2014 and ASP.NET vNext are in an early CTP phase and that they still change, so there will surely be some differences in the final versions.
First of all you have to download and install Visual Studio 2014 CTP2 on a clean VM.
After the installation you have .NET 4.5.3 installed and the new ASP.NET vNext templates are available in the “New Project” dialog, you have to select “ASP.NET vNext Web Application”.
This will generate a new project and you will see the new project page, which contains additional information on the different options you have.
The automatically generated project structure and project files show multiple differences when compared to traditional ASP.NET web applications.
A new config.json file for runtime specific configurations (connection strings, …) and a new project.json file for project specific configurations (dependencies, ...) have been added.
The Startup.cs file acts as entry point for ASP.NET vNext applications. Note the usage of the new Dependency Injection features of ASP.NET vNext in the example below.
In the final step you may now add your views, controllers, html and javascript files or modify the existing ones to get a better understanding on how to develop your web applications.
You may now start the example application within your browser and see what gets displayed during runtime.
Conclusion
This blog post has shown ASP.NET vNext also called ASP.NET MVC6. Microsoft has combined all modern web technologies (MVC, Web API, SignalR, Bootstrap Dependency Injection, …) into a single web development framework. I think that it has been done very carefully in the CTP version and I can’t wait to get the final version and play with it. Please try it out for yourself and give me your feedback.
[ASP.NET] ASP.NET vNext, the future of Microsoft Web Development
As you might have seen Apple has recently released a beta version of a new programming language called Swift (see here for more information). This new language is going to replace Objective-C for developing OSX and iOS applications. It is very similar to C# and I would like to show you a high level comparison of its features when compared to our preferred C# language. I have used the official Apple Language Guide for Swift to do the comparisons, which you can find here.
Data Types & Declarations
One of the first things you have to learn when beginning a new language is what data types are provided and how to declare constants and variables. Lets see how it is done for both languages by looking at some basic examples.
In the Swift language constants are declared by using the let keyword, whereas variables are declared by using the var keyword. Type inference is supported and you can declare a specific type by using type annotations.
In the C# language constants are declared by using the const keyword, whereas variables are declared by using the var keyword. Type inference is supported and you can declare a specific type by using it instead of the var keyword.
Both languages support the use of Unicode characters within variable and constant names and they both have the same syntax for code comments.
You see that they are quite similar in how to handle constant and variable declarations, there are very little differences. Nonetheless there is a big syntax difference that you might have spotted already: the Swift language does not require a line termination with semi-colons. It supports it if you need to put multiple operations in a single line, but it does not require it when you work in a standard way.
There are other similarities such as how to define Integer boundaries or how to work with Strings. They both provide min and max properties for Integers for example.
Swift:
C#:
They both have a similar approach on how to compare Strings and even some of the provided String methods are very alike:
Swift:
C#:
When looking at Arrays and Array Literals as well as Dictionaries and Dictionary Literals, we can see that both languages have a very similar approach, even the syntax is nearly the same.
Swift:
C#:
Control Flow
Both languages provide mostly the same control flow constructs:
Again the Swift syntax bears a strong resemblance to the C# syntax. Both languages implement the traditional for-condition-increment loop as well as the more modern foreach/for-in loops, which makes it easier to loop over collection types such as arrays/lists, dictionaries, ranges, strings and sequences.
Swift:
C#:
Both languages provide the classic while and do-while loops. There are no significant syntax changes or functional differences between Swift and C# to speak of (the only visible difference is that there are no parentheses in Swift around the conditions). The same applies to the if-then-else, switch, break and continue statements.
Swift:
C#:
Conclusion
You have seen that Swift has implemented more or less the same syntax approach that C# provides for a long time now. I think that C# developers can quickly switch over to Swift if needed. But given the fact that Xamarin allows to develop efficient applications for the OSX and iOS world using C#, I doubt that this will be necessary.
Apple has modernized its main programming language, but there is still a long way to go to concurrence all the fairly advanced language features of C#. I think it is a good thing that those languages converge, we might as well motivate Swift developers to use C# in the future (to convert them), since it will be very easy for them to switch over.
Note that this is by no means a complete comparison, I just wanted to give you a quick overview. There is so much more to compare, so please try it out for yourself and share your feedback.
[Visual C# - Apple Swift] Comparison between Visual C# and Apple Swift
In my last article on NFluent I have shown you how it can help you to easily write clear and meaningful unit tests. In this article I am going to explain how you can extent NFluent by adding new custom validations.
What are DataAnnotations and how to use them ?
The System.ComponentModel.DataAnnotations namespace allows to define constraints on classes, methods and properties. DataAnnotations are often used within application based on ASP.NET MVC and Entity Framework for validation purposes.
The example below shows how to constrain user objects, with the following rules : All user objects have mandatory ID and Name properties, while the value of the ID property has to be in-between 1 and 999 and the Name property cannot exceed 30 characters.
DataAnnotations are widely used within the .NET Framework and I am happy to announce that NFluent uses them for extending its functionalities. So nothing new to learn for developers, who are already using them in their daily work!
Extend NFluent by adding new custom validations
It is very easy to add new custom validations to NFluent, you just have write an extension method and add the new custom verification code, as you can see in the following example implementation :
Note that a FluentCheckException is returned in case of validation errors.
How to use the custom validation in your code
Now that you have added your custom validation code, you can use it within your unit tests. You just have to call the DataAnnotationsAreValid() method :
Conclusion
This article has shown how easy it is to extent NFluent by adding custom validation code and then using it within your unit tests by just doing a single method call. There are obviously other ways to extend NFluent, but this simple and quick example is already sufficient for most scenarios.
[Visual C# - Unit Tests] How to extend NFluent and make it even more powerful
The next version of Visual Studio named “14” has been released as CTP. There are some interesting new features, but this is a very early version of VS 2014, so do not expect too much right now.
You can download it from here: Visual Studio “14” CTP and MSDN Download
There is already a Virtual Machine in Azure, that you can use to evaluate all the new features : VM in Azure
Here is a list of the new features:
Please read the official blog posts and release notes to get more detailed infos on what has been added:
The CTP should be installed in a testing environment as a Virtual Machine (you may use the Azure VM). Do not install it side-by-side on a machine with another version of Visual Studio. Do not try to update an existing version, there might be unexpected results.
This is still a very early preview version so do not install it on production system or use it to develop your production code. There is no support from Microsoft and features might and will change in the final version.
Please feel free to leave your comments and to tell the other readers what you think of this new version of Visual Studio.
[VS2014] Visual Studio 2014 CTP has been released
NFluent is an Assertion library (http://www.n-fluent.net), which can be used in conjunction with all the common Unit Test Frameworks on the market (NUnit, MSTest, xUnit, …). It greatly simplifies the writing of good Unit Tests, which are clear and easy to understand, meaning also that they can be debugged more easily and efficiently.
It is common knowledge that writing good unit tests with good granularity and good coverage is a pre-requisite for high quality code – and in the end high quality applications. But even though most of the developers know that they should write them, there are barriers and developers do not like at all to do this task. Let us understand why that is the case and how NFluent can help us to overcome this problem !
Here is an example of a very simple Unit Test using the MSTest Framework :
The writing of Unit Tests is not very intuitive and natural. If you have applied naming conventions to your classes and methods (which you should always do !!) this might help you a little bit. But in general Unit Tests by themselves are not really self-explaining. In more complex contexts, developers have to understand in detail how the underlying classes and methods work to understand what has been tested and why it has been tested like this.
What if there were a way of writing your Unit Tests so that you can easily understand them in one line, without the need to check back in your class and method definition ? It would be great ? Well that is where NFluent comes into play !
NFluent is using a natural syntax to ease Unit Test development
Let us rewrite the last example using the NFluent syntax :
The most important line here is : Check.That<int>(result).IsEqualTo(4);
To understand what has been tested you just have to read the line, as you would do when reading a book ! The test is going to “Check that result (of type int) is equal to 4”. No ambiguity is possible, the test is directly human readable.
Let us see how easy it can get to understand when applying the NFluent syntax, so do you understand what the following tests are doing ?
That was easy right ? Try to identify the difference between these two tests :
This is also very easy to do : the first test is comparing objects references while the second is comparing all the properties of the two user instances.
Clear error messages if checks fail
So what happens if checks fail when using NFluent? You get very meaningful and clear error messages, which help you understand why a test has failed. You may then modify your code very quickly to assure that it provides the expected behavior.
Here are some examples of failed unit test, see for yourself if you understand why they have failed :
Conclusion
NFluent is a great asset when building Unit Tests. Using it will enhance your productivity and make your tests human readable. This is especially important when applying TDD approaches and/or Agile methodologies, where the testing code might become some sort of documentation.
There are still some possibilities of amelioration though. When checking your testing code the first error will stop the processing at the moment, which might slow down productivity. It would be better to recover a list of all detected violations to be able to fix them later in a single step.
If you chain your tests like this, the first violation will stop the processing :
If you want to play with NFluent or see how it has been implemented you can access its GIT repository. You may use NuGet to include it into your projects. It is available under an open-source license, so please try t for yourself and let me know what you think !
[C# - Unit Tests] NFluent : A tool to write much clearer Unit Tests !
I am very happy and proud to announce the publication of our book “Visual Studio 2013 – Concevoir et développer des projets Web, les gérer avec TFS 2013”. This book has been co-written by Nicholas Suter (Cellenza), Simon Gilquin (Cellenza), François Merand and me. The preface has been written by Benoit Launay (Product Manager at Microsoft France).
So much work and finally it has been published ! Writing a book is a real adventure and not an easy task. I am very happy that we got it finished.
Here is the table of contents (in French):
You can find the book on the ENI Website, on Amazon and in the FNAC stores :
I hope you will take a look, buy it and use it in your daily work ! If you have bought and read it, please let me know what you think. You might see some additional books written by me in 2014, so stay tuned !
[Publication] Book on Visual Studio 2013, TFS 2013, .NET 4.5.1 and web development
After the launch in New York City two weeks ago, I was this Tuesday at the Paris Visual Studio 2013 Launch event. The event took place the whole afternoon at the conference center of Microsoft France. There were around 500 attendees, including some special guests, such as Brian Harry and Ed Blankenship, who presented all the new features to the audience !
The event was a big success and I was very happy, that the company I work for Cellenza had its own booth. We had changed our logo and website just before the event, so I was happy with the new design, which I find to be quite appealing.
We had a little quiz going and you could win some interesting gifts, there were also free USB keys for people responding to the quiz! You have to have some fun activities to attract people to your booth and winning some goodies always works great.
I was impressed by the number of people responding to our quiz, I think this was a good success. We had the opportunity to meet a good amount of people and to exchange on different subjects.
The agenda was packed with news, announcements and some quite interesting subjects, as you can see below:
The GIT presentation was done by Michel Perfetti, who is working with me as Manager at Cellenza. I was very proud that Cellenza had been selected as exclusive partner for the event.
Here are the slides in French:
[VS2013 - .NET 4.5.1] Visual Studio 2013 Launch Event in Paris
During the Visual Studio 2013 launch event Microsoft announced the global availability of Visual Studio Online and on top of that also a new incubation project with the code name Visual Studio Online Monaco.
This blog posts aims to show you the capabilities that Visual Studio Online Monaco provides in its early stages and how you can to try them out.
Windows Azure Website Creation
First of all we are going to create a Windows Azure website to test and to assess the Visual Studio Online Monaco features. To do that you have to sign in to your Windows Azure account (remember that you have free credits if you have a MSDN subscription).
Use the “Quick Create” option to create a Windows Azure Website in your region for our example. This should only take seconds.
You have to configure the created website to enable modifications from within Visual Studio Online. This is currently only available in Preview mode, so options or behaviors might still change and the service can be canceled at any time. So take caution and do not use this feature for your production websites.
Do not forget to save your changes. You are now ready to test Visual Studio Online Monaco, so lets get started !
Edit your Windows Azure website using Visual Studio Online Monaco
The easiest way of editing your Windows Azure website within Visual Studio Online is by clicking on the button that has been added to the Dashboard tab in the Windows Azure portal. You can find it on the right hand side at the bottom of the following screenshot.
After the login procedure your are presented with the following welcome screen. You may read the 4 Quick Start tips that are displayed to get additional information.
You may now click on the hostingstart.html page to edit it directly within your browser. Yes, the IDE is within your browser in this case ! You do not need to have Visual Studio installed. It will work even from you tablet or mobile phone (even with non-Microsoft operation systems ! This is quite handy if you need to quickly apply basic updates to your websites for example.
As you see you have full color coding in place. you may edit existing files, create new files, create new folders, upload files, use specific IDE commands and much more. The editor is currently somewhat limited, but in some cases exactly what you need. Note that all your modifications are saved as you type them, no need to save by yourself.
Lets take a more closer look at the menu options on the left hand side.
You have already used the Explore option before. It provides access to the files and folders as well as to the IDE for editing code source.
The Search option allows for searching within your files and your project.
The Git option serves to connect to an existing Git repository within Visual Studio Online or to initialize a new one with just the press of a button.
I have actually initialized a new Git repository, so now I am presented with a commit screen where I need to add a comment and check-in my changes. You see that I currently have selected the master branch. I could also create sub-branches and use the full power of Git. But lets leave it simple for our example.
The last four menu options at the bottom allow me to run and see the output of my changes and to open up a console to execute commands. Here is a list of all the commands that are currently supported.
To conclude our little example you may now open your modified website and you will see that the title of the webpage has been updated as expected.
Conclusion
I have tried to give you a very quick and brief overview of Visual Studio Online Monaco. I hope you are as interested as I am. I will keep you informed when I have additional information and when the preview advances.
Here is a good series of webcasts done by the Channel 9 team :
http://channel9.msdn.com/Series/Visual-Studio-Online-Monaco
[VS Online] Visual Studio Online Monaco









